CALS web projects
Browse current and past web projects. To learn more about a project, click the drop-down below the image. You may also click the image or button in the drop-down to go view the live webpage.
Magazine article about edible insects with animated SVGs using Lottie Web Player and ScrollMagic.
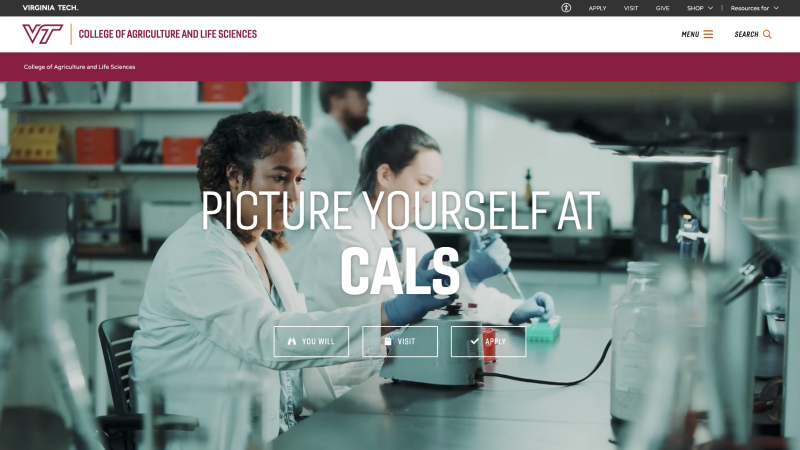
CALS took the opportunity of transitioning its website from the Moss to One theme to redesign its homepage and several strategic inner pages. The homepage layout is completely custom with several interactive features described elsewhere on this page. Of note are the custom news and calendar feeds, and a branded map with custom filters for showing Extension offices, 4-H centers, and ARECs.
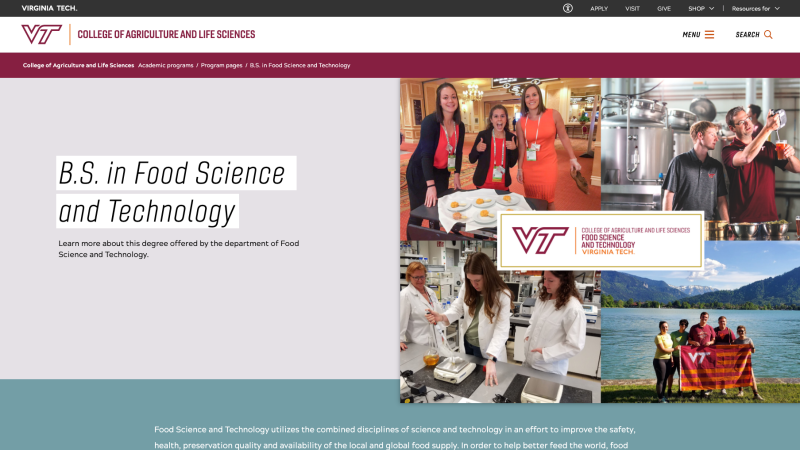
This solution assists with managing 70+ individual program pages and keeping the information displayed accurate and current. We began with a collaborative Google sheet completed by staff in various departments. Once finalized, the sheet was converted into a static JSON object on a single page in Ensemble with custom scripts and styling referenced by 40+ individual program pages. After the initial page was set up, all other pages autopopulated with the correct information based on their URL.
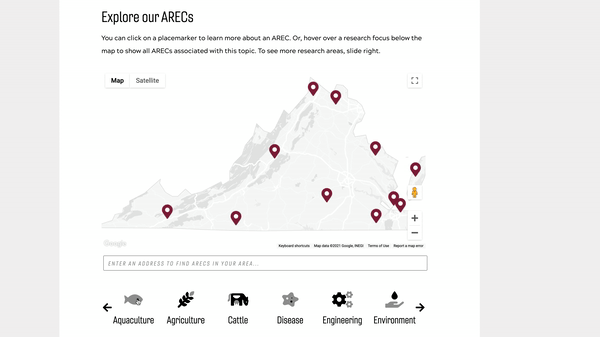
Interactive and branded map of AREC locations built with Google Maps API. Hovering on a research area in the slider below displays info windows for all ARECs currently engaged in this research. Icon colors are randomly assigned on hover.

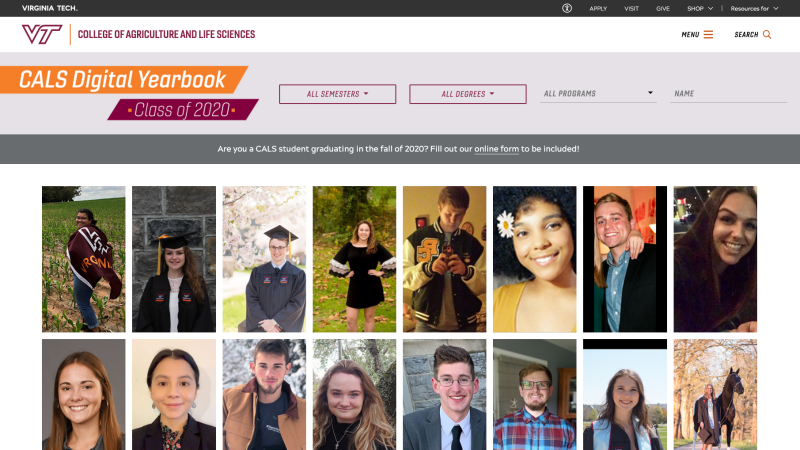
Page is dynamically populated by a Google Form completed by graduating seniors. Users can filter students by semester, degree, program, or name. Hovering over an image flips it to show the name of the student, degree information, and social media profiles. Clicking on the student's image slides down a profile with answers to questions about their time at Virginia Tech. Created as a response to COVID-19.
Currently undergoing maintenance.
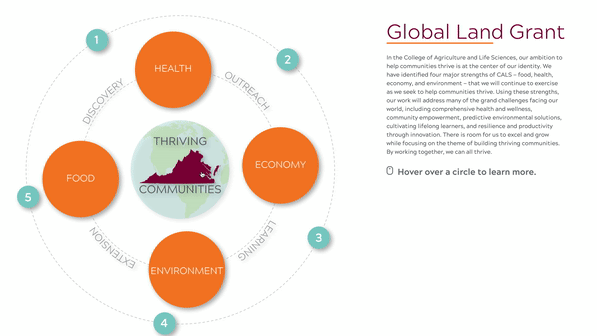
Graphic was designed by the CALS graphic designer and exported as an SVG for animation and hover effects. "Orbits" rotate in opposite directions while the text inside the circles remains level. Hovering on a circle fades in the information associated with the circle's topic on the right. Parallax is also incorporated used for depth effect. This was created as part of the web version of the CALS Strategic Plan.
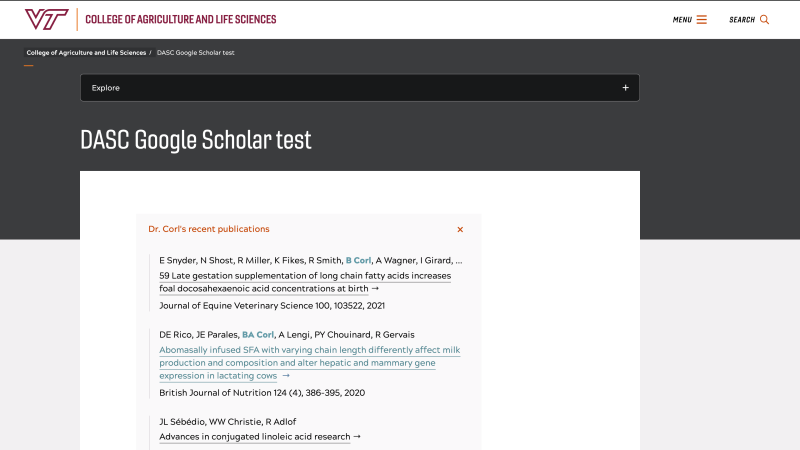
Plugin that automatically scrapes Google Scholar profiles. Built with SerpApi and Google Apps Script. Once the user sets up the spreadsheet only two lines of code are required to display the information on the page.
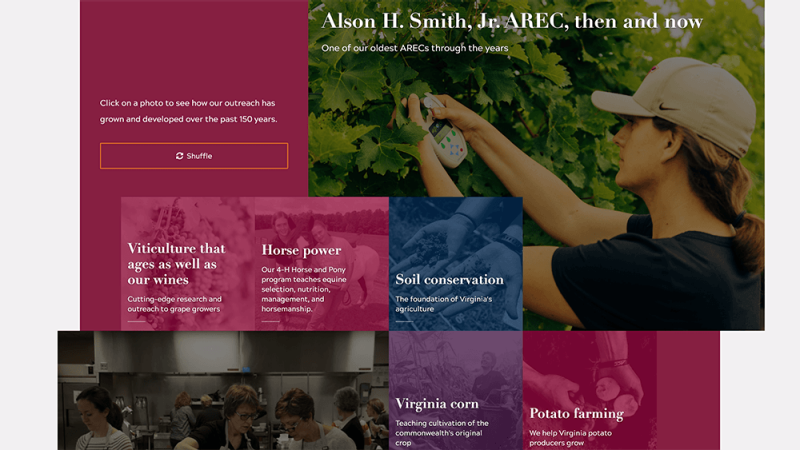
CALS Sesquicentennial site with rotating blocks displaying older/newer versions of an image. Clicking "shuffle" will randomly display new photos. Not currently in use, but also has built-in functionality to sort/shuffle by tag.
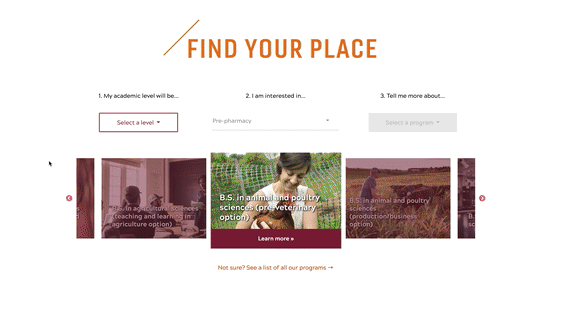
Carousel built on top of slick.js to help potential students identify programs of interest. On page load, the center "interests" field randomly shuffles to an interest, and the carousel slides to a random program slide associated with that interest. This continues at regular intervals until the user selects an academic level. Selecting a level slides the carousel to a random slide associated with that level and interest. Selecting "tell me more about" displays specific program slides. The "interests" field utilizes jQuery UI autocomplete.
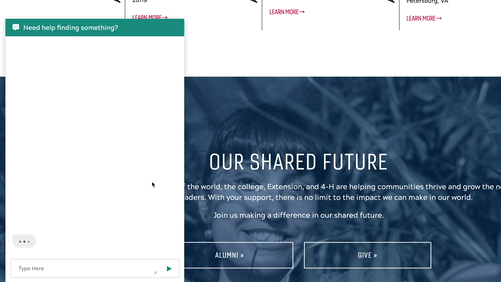
Chatbot was built using confForm jQuery plugin. The bot assists users with finding information on the website, especially potential students. It displays popular pages, searches the website, and sends emails to appropriate staff members. The bot uses Fuse.js for "fuzzy search" when returning requested program information (i.e., users may drastically misspell a program and the bot will return the correct match).
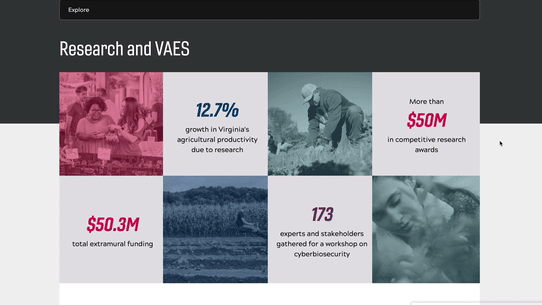
Redesign of the CALS research page, including a replacement of the header image with two rows of four rotating cubes displaying images and research facts. Colors, facts, and photos are randomly assigned on page load, and cubes will rotate to random face at regular intervals. Clicking a cube rotates it manually.
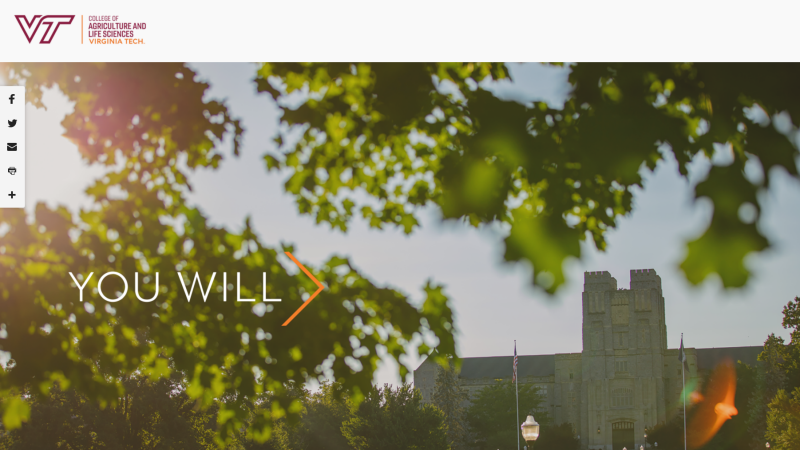
Web design from a print viewbook introducing potential students to CALS. Created as a response to COVID-19.
Graphic was designed by the CALS graphic designer and exported as an SVG for animation and hover effects. Hovering on a circle enlarges it and animates the line connecting it to the header. Clicking on a circle will take the user to the topic page associated with it.
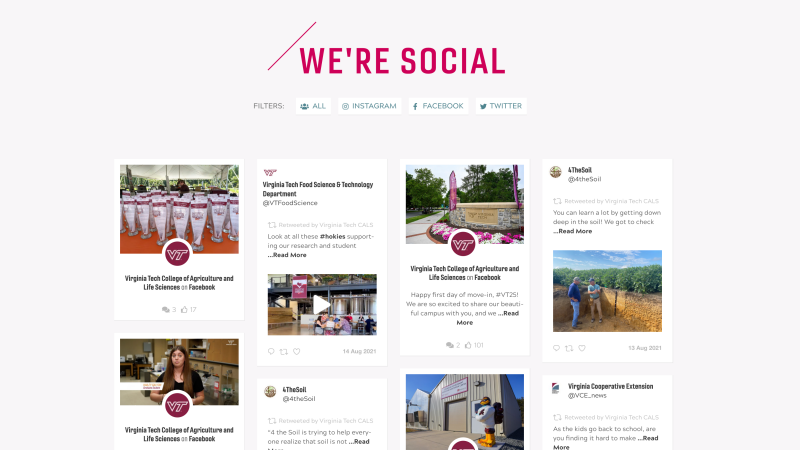
Custom branding for social media feeds displayed using Juicer API.